If you keep track of your clients in and use 89����ô�� on your page this integration is fit for you – you can join those two apps via Zapier. Every time your chat visitor shares their data on 89����ô�� you can mark such chats with and pass selected info to Client’s section in Toggl.

Here’s a tutorial with instructions on how to create a Zap that will create a new Client in your Toggl after a ‘client’ tag is added to a chat.
Creating the Toggl – 89����ô�� Zap
Creating a Zap consists of four main parts:
- Setting up the trigger
- Adding a filter
- Configuring the action
- Launching the Zap
Setting up 89����ô�� trigger
The first step to set up this integration is to determine a condition that will trigger an action in your Toggl account.
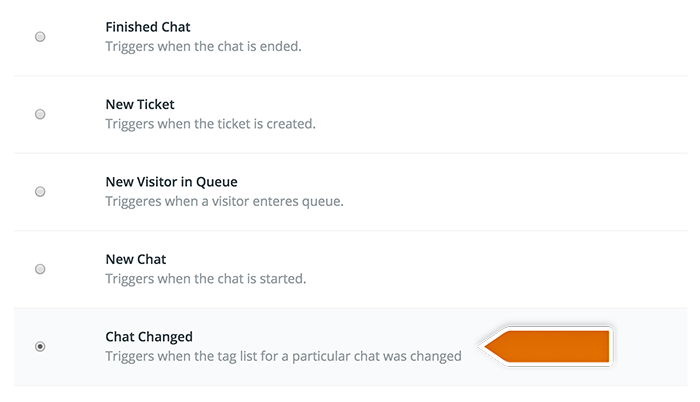
In this integration Chat changed trigger will be used.
- and click on Make a Zap in the upper menu.

- Choose 89����ô�� as the Trigger App.
- Select Chat changed as the Trigger.

- Click on Save + Continue to proceed.
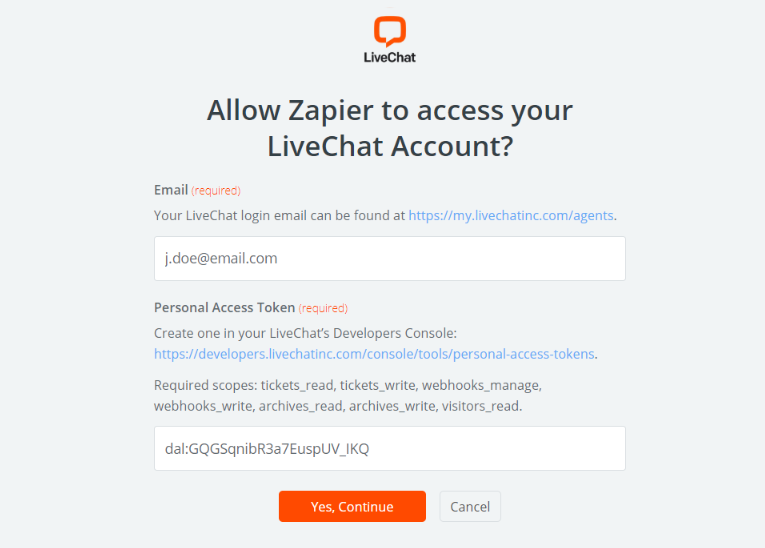
- Select Connect a New Account and then provide your 89����ô�� login email and the (Personal Access Token). Next, click on Yes, continue to accept.

- You can rename your account. Then confirm your choice by clicking on Save + Continue.
- Select Fetch & Continue to test this step and make sure it is working properly.
Adding a filter
The second step is adding a filter that will only pass the chats with a ‘client’ tag further.
- Go to the filter section in Zapier and choose the tag of the chats that you want to pass to Toggl.
- Then confirm by clicking Continue button.
Configuring the action in Toggl
High time to configure what will happen in Toggl after dedicated tag is added to a chat.
- Choose Toggl as Action App.
- Then choose Create Client as the action and confirm by clicking on Continue.
- Select your Toggl account and Continue.
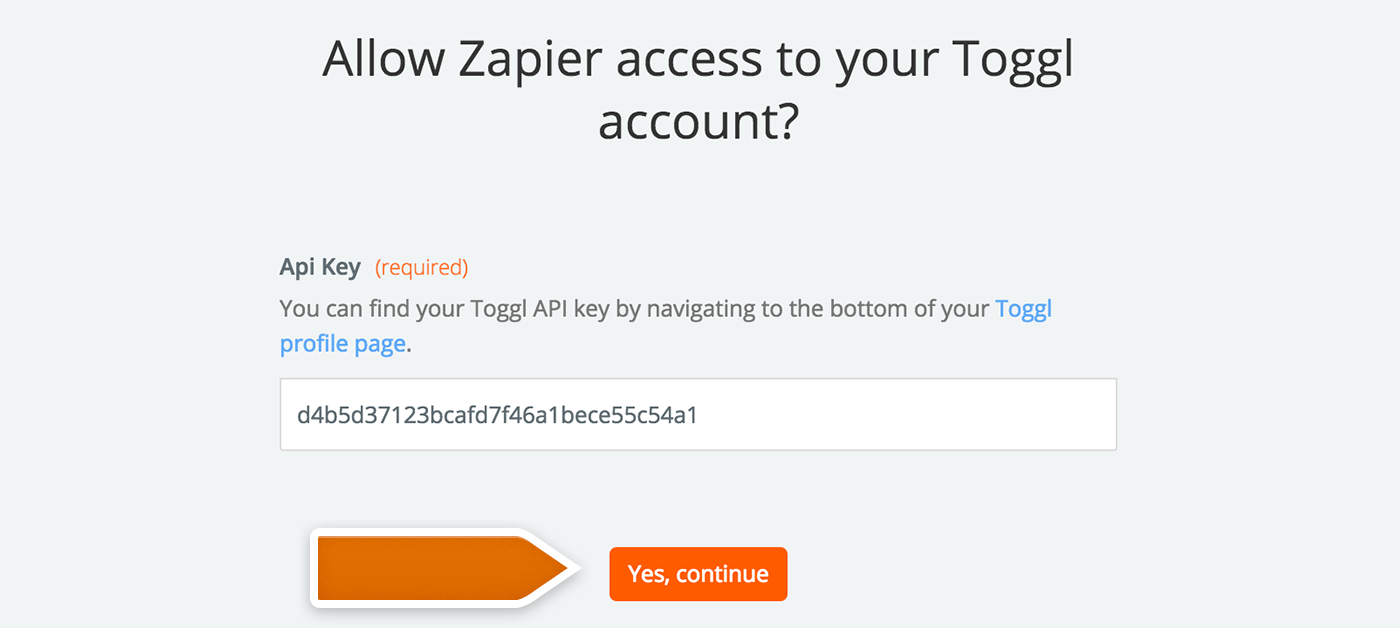
- Authorize Zapier to access your Toggl by providing API key in the pop-up window, then confirm.

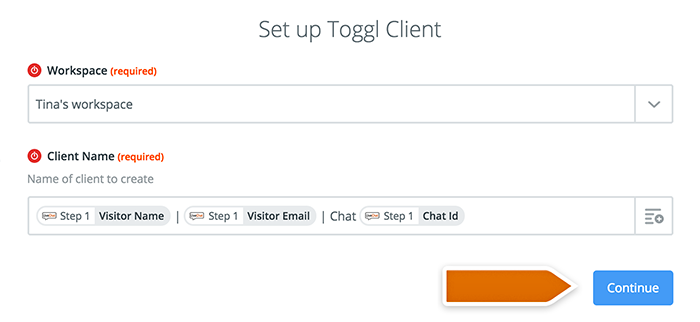
- Next, decide which data you want to pass to your Toggl.

- After you finish, click on Continue button down the page to proceed.
- Zapier will ask you to test the Zap. Follow the instructions to make sure your Zap is working correctly.
- Next, click on the Finish button.
Launching the Zap
So far so good? High time for launching then!
- Turn the Zap on by clicking on the grey switch and start passing information from 89����ô�� to Toggl.

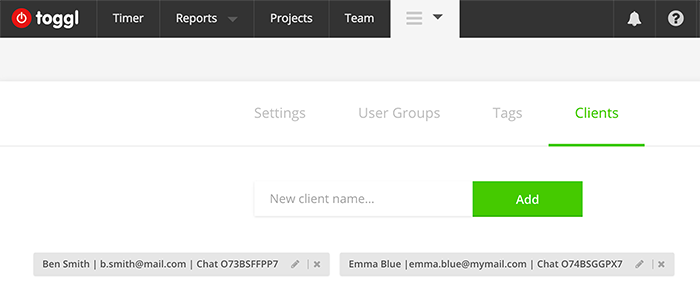
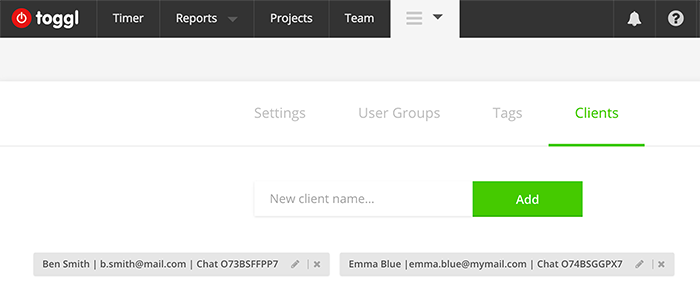
Done! You have just linked your 89����ô�� with Toggl through Zapier. From now on, clients’ data from each chat with a ‘client’ tag will be added to your Toggl.