Start chatting with your online visitors by installing 89����ô�� on your Spark Pay site. Follow this short guide to gain new leads and convert them into sales.
Installation
Follow these steps to place a live chat function on your Spark Pay site:
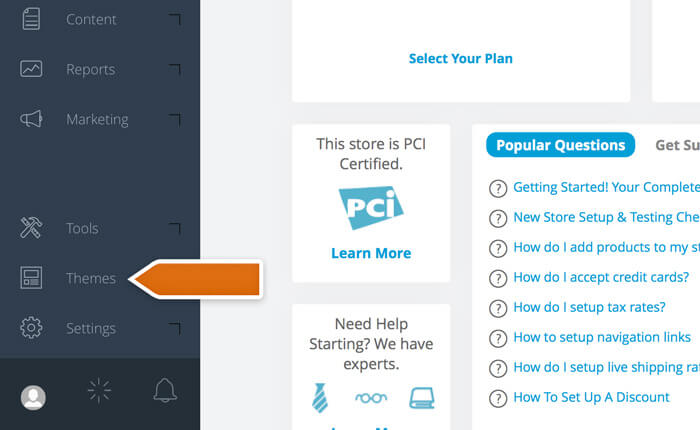
- Start by logging in to your Spark Pay admin panel and selecting Themes.

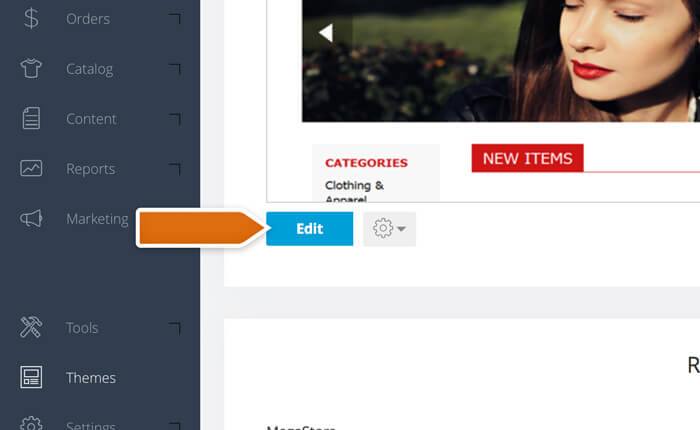
- Next, scroll down a bit to select the Edit button.

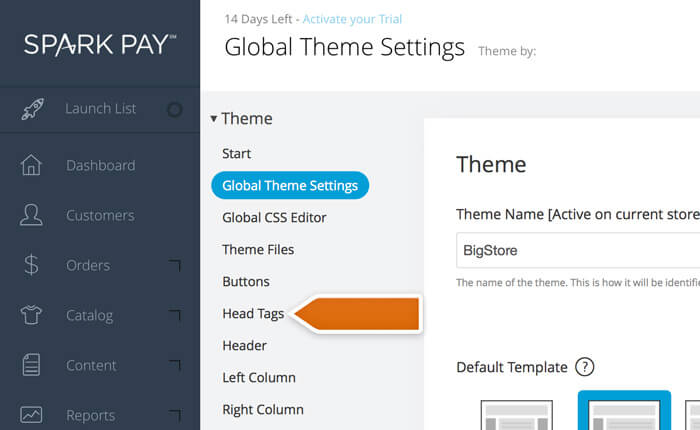
- Proceed to the Head Tags section.

- Next, go to the section and copy the code found there.
![]()
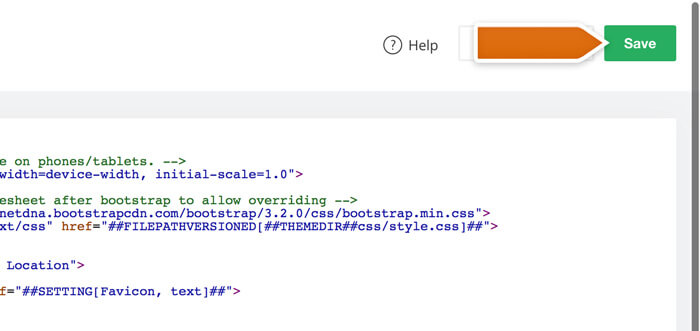
- Paste the code at the end of the Head Tags section and click on Save to finalize.

Congratulations! Your store has a new live chat function available.
What’s next
All you need to do to start chatting with customers is to pick an application. You can use our or one of the dedicated desktop applications.
You should also check out our Knowledge base to pick up good practices:
- Tips for beginners – a good way to start your live chat experience
- Chat window customization – learn how to customize the look of your live chat