Is 89����ô�� slowing my website? This article will tell you what errors may occur when testing your site and help you find out what is standing behind those enigmatic descriptions!
At 89����ô��, we understand how important the performance of your website is for both you and your customers. We’re also noticing an increasing desire among our customers to strive for the best possible experience for visitors to their websites. That is why our team is doing their best to constantly improve all the components that allow you to deliver great customer service, including the performance aspects of our Chat Widget.
But despite our best efforts, we are still subjected to pre-established rules defining how JavaScript content is rendered by web browsers. That is why when testing your website with services like Google Lighthouse, you may come across suggestions on how to improve the overall performance of your website, and some of them reference our widget.
So, is 89����ô�� really slowing down your website? And if so, what can you do about it? In this article, we answer the frequently asked questions about 89����ô��’s Chat Widget performance.
- How is the 89����ô�� script loaded and how does it affect your website?
- What 89����ô�� “errors” might you see, and what do they mean?
- Is 89����ô�� slowing the overall performance of my website?
- And what if I’m still not convinced?

How is the 89����ô�� script loaded and how does it affect your website?
Adding external scripts will slightly extend the overall loading time of your page. This is not something that we can avoid, as new scripts increase the overall size of the document that has to be rendered by the web browser. What’s important, though, is how the script is loaded and whether it’s handled by the same server that hosts your page.
So how is the 89����ô�� script actually loaded on your page?
When the 89����ô�� snippet is added to your website, all of the assets that comprise the 89����ô�� Chat Widget are loaded asynchronously. In other words, if the async attribute is present, then the classic script will be fetched in parallel to parsing and evaluated as soon as it is available. We do this to make sure that 89����ô�� won’t block any subsequent JavaScript snippets that may be running on your page.
What’s more, at 89����ô�� we use WebSocket protocol to establish and maintain the connection between the widget and our servers. This means that we no longer rely on repeated server requests to ensure everything is up-to-date, and it allows us to not only decrease the resources used by our servers but also significantly reduce the performance impact on web browsers.
And, last but not least, all of the default operations and requests that are executed by our widget are handled at our end. This means that your server does not actively participate in any widget-related customer interactions.
Despite all of the above, some of the optimization suggestions made by tools like Google Lighthouse may still be 89����ô��-related. Why?
What 89����ô�� “errors” might you see, and what do they mean?
Because of the way in which our script works, when testing it with tools like Google Lighthouse, you may encounter the following errors:
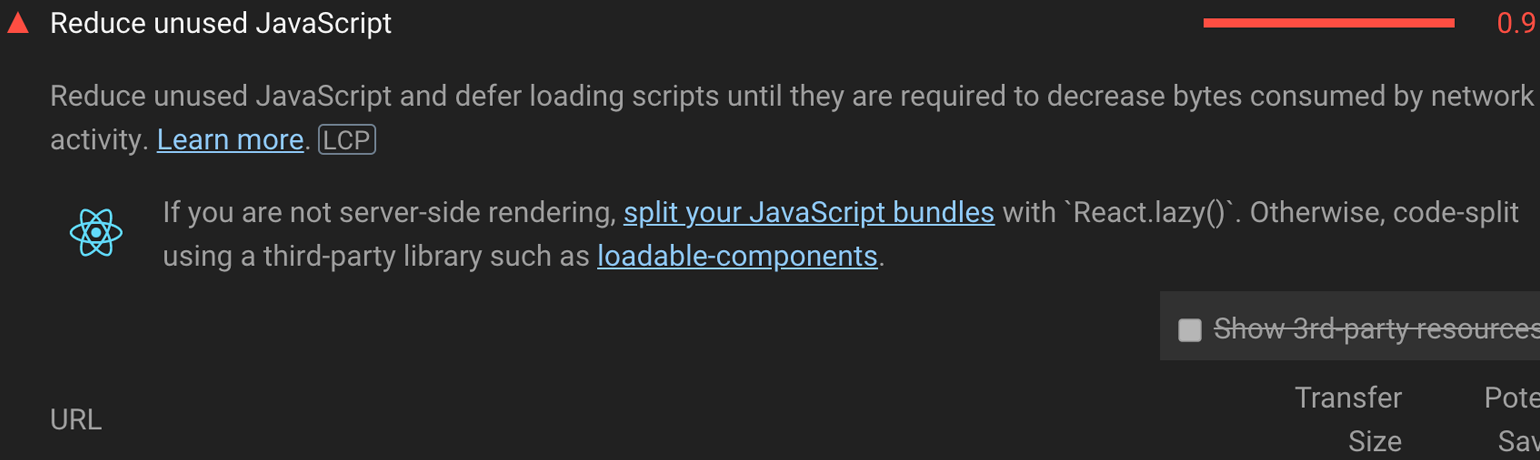
Reduce unused JavaScript
In addition to reducing unused JavaScript, this suggestion also tells you that you should try to defer scripts that are loaded on your website until they are actually required by your customers. This is usually done to decrease bytes consumed by network activity.
While this is a good way to improve the initial loading times of your website, it has its downsides when it comes to scripts like 89����ô��. For example, if you were to defer loading 89����ô��’s widget, **customers would not be able to interact with your widget** and by extension with your Customer Service, until a button dedicated to loading our snippet was clicked. This could affect the overall experience of your website’s users.
What’s more, we have found that this error is not always relatable when it comes to 89����ô��. When analyzing your website’s performance, Google Lighthouse can sometimes run a diagnostic script before 89����ô�� is initiated. That is why you may sometimes get results stating that 89����ô�� script is unused, and sometimes the results indicating that we are a larger 3rd party script that you should defer.

In the case of reducing unused JavaScript, there’s one important thing that’s worth remembering, and that is the WebSocket protocol that handles the communication between the widget and our servers, which by itself decreases the bytes consumed by network activity.
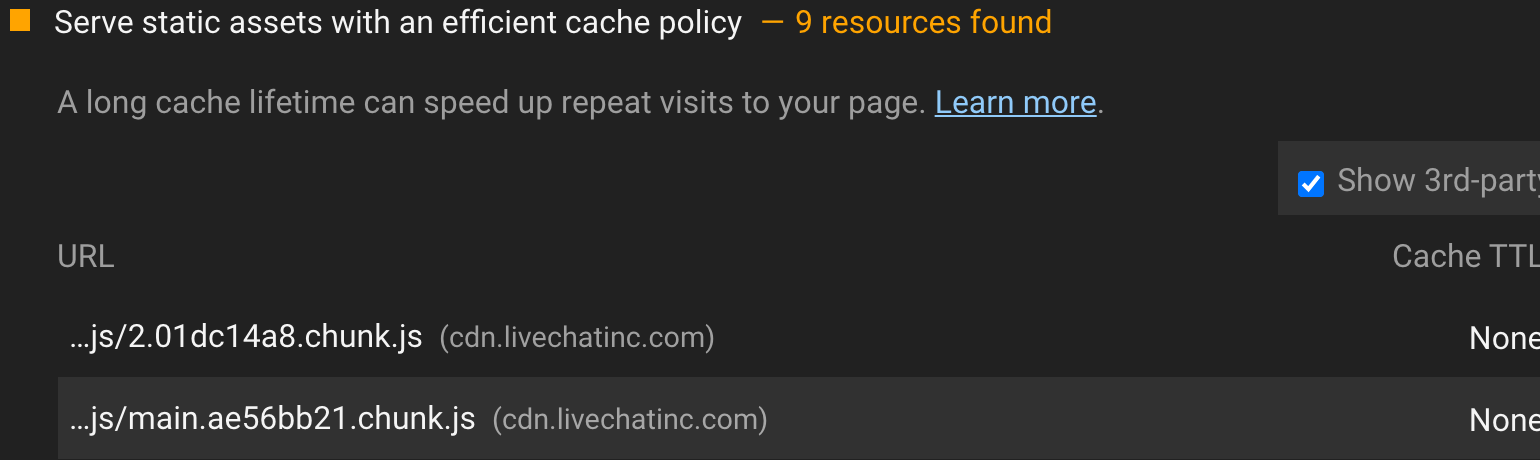
Serve static assets with an efficient cache policy
An efficient cache policy applied to static content means that your website’s already loaded assets should be loaded directly from the cache of your customer’s device. By its nature this improves the overall loading times of all assets loaded on your website.

While this is a great way to improve website loading times, especially when loading elements like your company’s logo or other media loaded on your page, it is not so good when using various tools that provide real-time content, like 89����ô��.
As you can update the appearance and the behavior of your widget at virtually any time, we cannot save those settings on your website visitor’s device. If we did, the changes that you made in 89����ô�� Agent app would not be reflected for the end-users of your website until they cleared the cache manually or the cache refreshed itself after about 24 hours.
Is 89����ô�� slowing the overall performance of my website?
Despite the suggestions made by Google Lighthouse and other tools available on the market, we have employed all appropriate optimization techniques in order to handle your customers in real time and provide you with information about them in the 89����ô�� Agent app. This also applies to the visual aspects of your chat that can be customized in the app anytime you want.
I need more details!
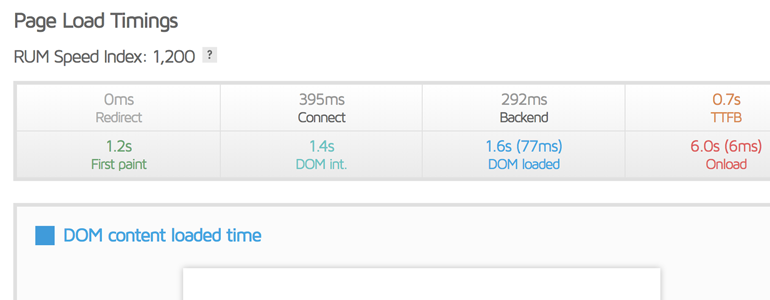
If you would like to check out some additional details and see exactly how much time it takes for your website assets to load, we recommend and their Timings feature. All it takes is to sign up for a free account, and you’ll be able to check out the detailed loading times of your website elements, like the DOM content.
You can also check out our , conducted with the use of GTmetrix tool!

Long story short: Next time you test your website with software like Google Lighthouse or GTmetrix, you can rest assured that we are doing everything we can to optimize the performance of our widget and your website.
Hopefully, you have found this article helpful, but if you have any additional questions or doubts, feel free to start a chat with us — we are available 24/7/365!